Project: Paperless Dock Contingency System
Business Problem
Through its Paperless Dock initiative, Con-way successfully reduced the amount of paperwork needed to accompany freight as it moved through its nationwide shipping network to nearly zero. Freight information was delivered over a computer network, accessed through its “Navigator” intranet application and through rugged, handheld devices used by drivers and dockworkers. But even if the company computer network goes down, freight must still move — critical freight documentation must be made accessible through alternate means.
Solution
Freight data was regularly “scraped” from the company system and copied to cloud-based storage. During a computer network outage, service center personnel would be able to pull data from a separate website, for freight at or expected to arrive at their service center. This documentation then accompanied the freight to subsequent destinations, ensuring seamless end delivery.
Role
As the User Experience Designer, my goal was to design an interface that 1) requires no training to use, 2) provides ready access to all necessary freight documentation, and 3) loads quickly.
I also created the templates for formatting raw data as it was extracted from cloud storage and formatted for output.
UX Artifacts
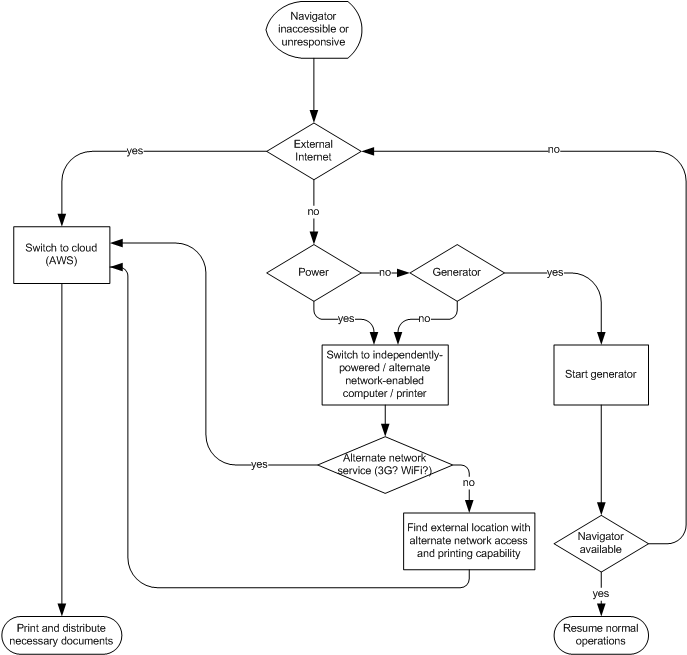
User activity flow

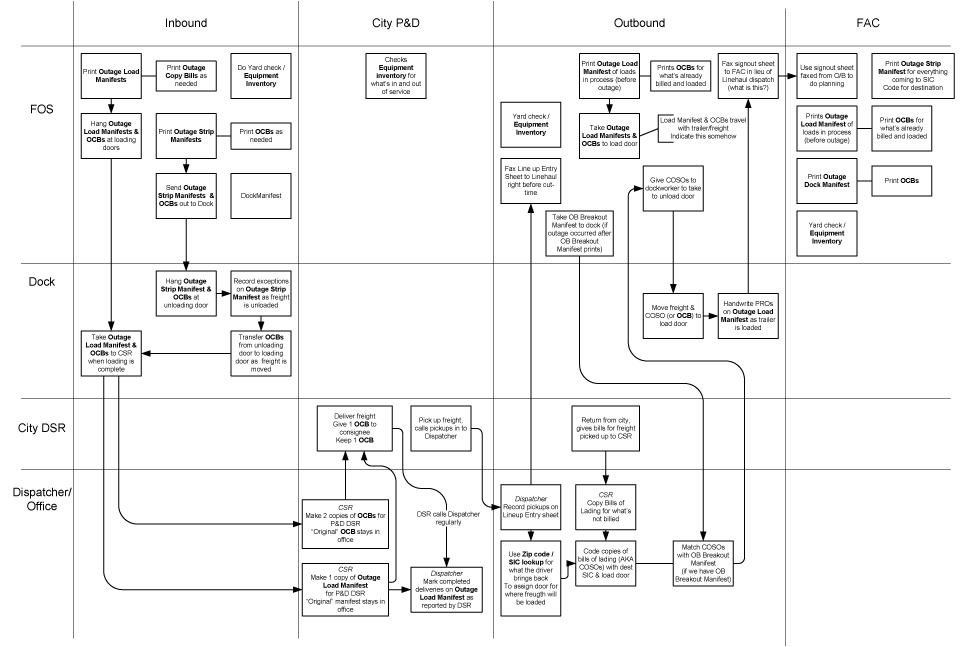
Swim lanes showing movement of documentation across network

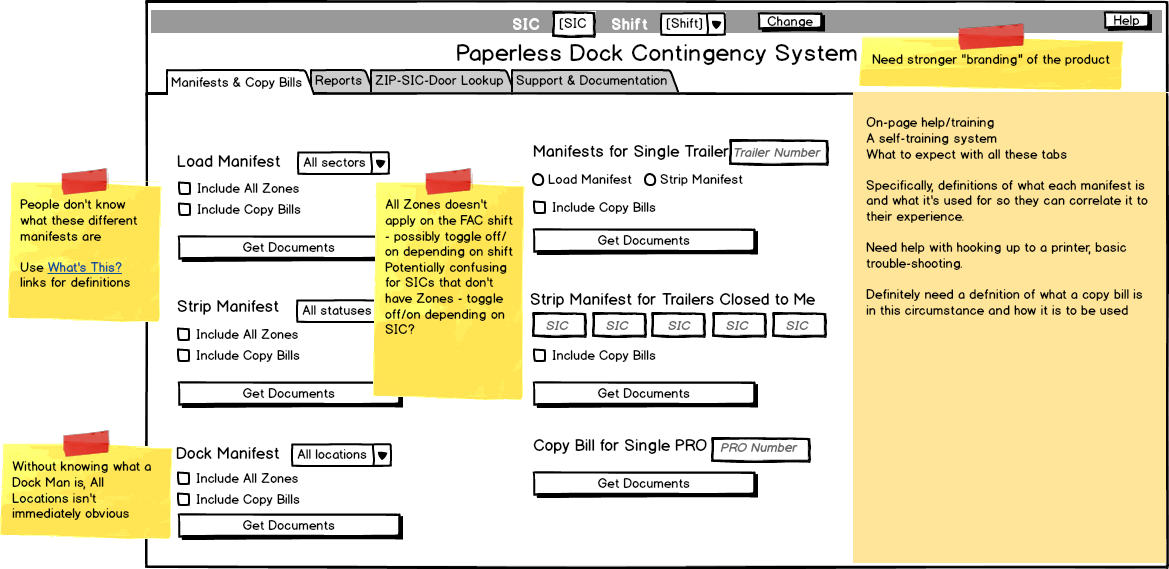
Low fidelity wireframe used for early user testing
Each iteration of the design incorporated information learned from users, such as regional differences in terminology and differing levels of knowledge. The interface got progressively simpler as extraneous elements were stripped away.
Yellow “stickies” indicate results from testing that were incorporated into subsequent design iterations.

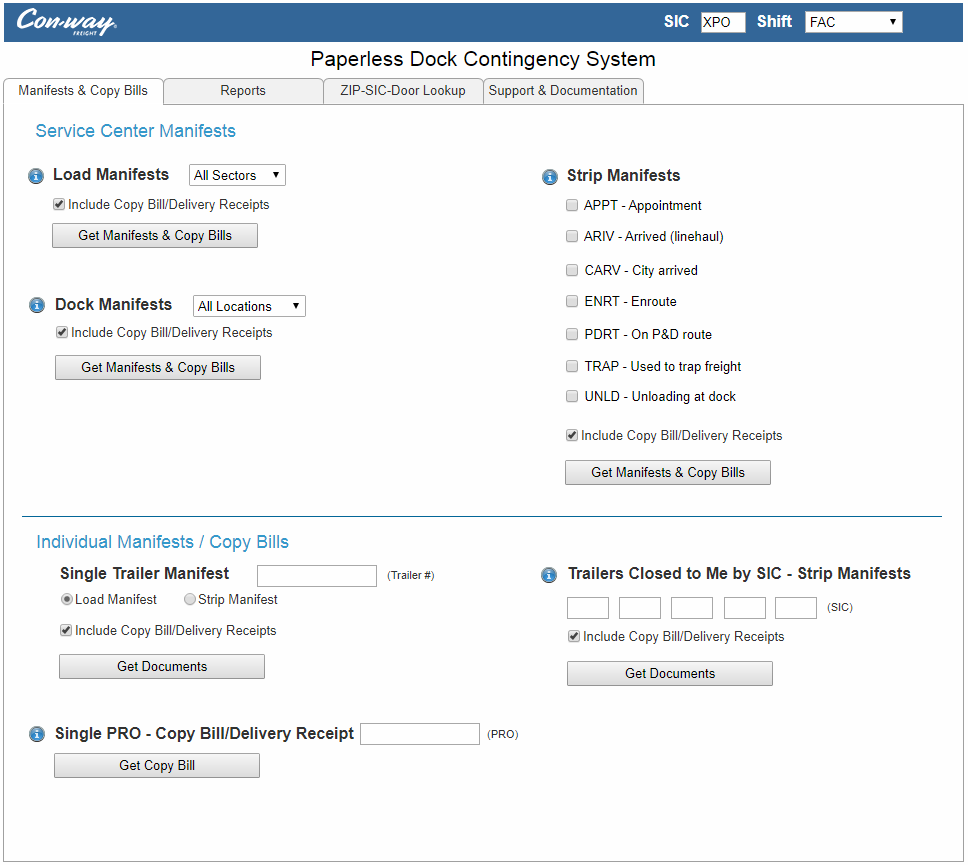
Final design — high-fidelity interactive prototype
This prototype, built with AxureRP, represents the final design, and includes sample documentation.
High-fidelity interactive prototype
Final decisions included replacing a help section with embedded help topics and selection of specific items by default.